ホームページを制作する際には、全体のデザインやカテゴリなどに目が行きがちです。
最も紹介したい内容はどこに掲載していけば良いのでしょうか。
紹介したい詳細内容は基本的に下層ページに掲載します。
ここではホームページ制作初心者の方に、下層ページの位置づけと制作にあたって押さえておきたい基本をご紹介します。
伝えたい情報を伝わるようにするためには、下層ページを作る際には、いくつかのポイントをまとめてみました。
1.タイトルを明確にする
タイトルは、ページを識別するために重要であり、また、検索エンジンでのページのランキングや、ユーザーがページを選択する際にも重要です。タイトルは、情報を伝える上でも重要な役割を果たすので、明確であり、かつ、情報を伝えるために適切なものにすることが重要です。
2.レイアウトを見やすくする
ページを読む人が、情報をスムーズに理解できるように、テキストや画像、リンクなどを適切な位置に配置することが重要です。また、見やすさを考慮したレイアウトを選択することで、ページを読む人が情報をよりスムーズに理解できるようになります。
3.ナビゲーションを整理する
ページを作る際には、そのページがどのような情報を扱っているかをわかりやすくするために、ナビゲーションを整理することが重要です。ナビゲーションは、ページ内での情報の移動や、他のページへの移動をわかりやすくするために使われます。
情報の多いサイトでは、論理的思考で情報検索・処理をしていくので、自分の現在位置を常に把握できることが効率良く作業できるネックとなります。
4.リンクを張る
ページ内では、情報をより詳しく伝えるために、他のページやサイトへのリンクを張ることがよくあります。リンクを張る際には、リンク先のページが有用であることを確認し、リンクを張ることで、ページの信頼性を高めることができます。(外部サイトリンク)
外部サイトだけでなく、同サイト内で関連する記事をリンクさせる(内部サイトリンク)ことも、ユーザーの利便性を高めるだけでなく、SEOにも強く有利になります。
Googleからの評価が高い(SEOに強い)サイト = 有用な情報を得やすく信憑性があり、利便性の高いサイトということになり、Googleが合理的にサイトの評価をしていることが分かりますね。
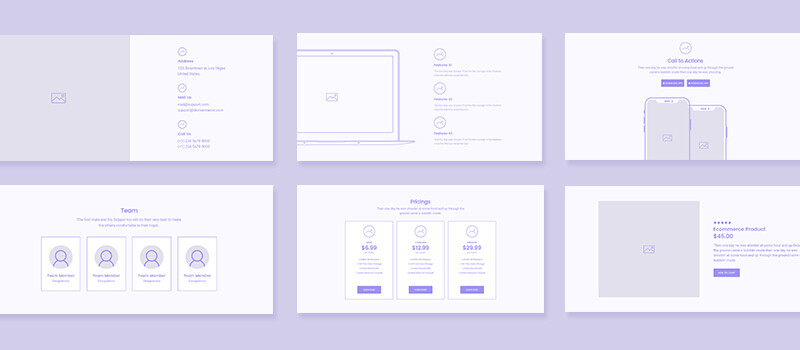
下層ページとは
ホームページの顔となるトップページの下につながっていくページです。

たとえば、会社のホームページであれば、トップページではユーザーに最もアピールしたい内容を魅力的にまとめ、その詳細を下層ページとして「会社情報」「事業内容」「実績紹介」「ご依頼の流れ」「お問い合わせ」といったページを設けます。
下層ページを作成するにあたっては、トップページから掘り下げて、アピールしたい内容をしっかり読んでもらえるような内容と構成にしていくことが重要です。
下層ページは、サイト内でのナビゲーションを提供することで、サイト内の情報をよりスムーズにアクセスできるようにすることができます。
見た目の統一感やバランス
下層ページを設置するうえでは、まずは見た目の統一感が重要です。
「会社情報」「事業内容」と下層ページを開く度にまったく違う印象では、見づらくなってしまいます。
同一のフォーマットやひな形を用意するなど、各ページのデザインやレイアウトなどの見た目を統一しましょう。
さらに下層ページを見た時に、もっと内容を知りたいという好奇心を持ってもらうことが大切です。
そのために心がけたいのが文章と画像のバランスです。
内容をしっかり知ってほしい、情報を十分に提供したいと考えるばかりに、文章だらけのページになってしまっては読む気が薄れてしまいます。
一方で、画像や写真だけでは、伝えたい内容が伝わりません。
タイトル帯を設け、区切りを入れてメリハリをつけるとともに、文章の合間などに適度に画像や図などを配置し、見やすく分かりやすくすることが大切です。
見やすい・情報を得やすいサイト作りにより、提供側の意図も伝わりやすくなり、ユーザー側も全体をよりスムーズに理解でき快適に利用できるので、心がけたいポイントです。

サイト内の位置づけを明確にして移動やアクションに繋げやすくする
※サイト内での現在位置を、ツリー構造を持ったリンクの一覧として示すもの。
例)ホーム>事業内容>広告コンサルティング
・お問い合わせページへのリンク設置
・関連ページへのリンク設置
POINT『パンくずとは』童話「ヘンゼルとグレーテル」で、森に置き去りにされた兄妹が、家に帰れるようにとパンをちぎって帰り道の目印にしたというのが由来。
下層ページを読み込んでいくと、自分がいったいどこにいるかがわからなくなるケースが少なくありません。
迷子にならずに、必要とする情報のページにスムーズに行き来できるよう、パンくずリストを設置しましょう。
パンくずリストは、現在ホームページ内のどこにいるかが明確になるだけでなく、SEO対策にも有効です。
また、サイト訪問者による相談や依頼を増やすことが目的であれば、下層ページの中に適宜、お問い合わせページへのリンクボタンを設置することも大切です。
関連する情報が掲載されたページへのリンクを設置するのも良いでしょう。
まとめ
下層ページは伝えたい内容をアピールするためのページです。
何がどこにあるか分かりやすく表示できるようなデザインやレイアウトの統一感が求められます。
サイト訪問者が興味をもって、しっかりと読み込んでくれるような文章と画像のバランスも重要です。
また、パンくずリストの設置やお問い合わせボタンを適宜設置し、サイト訪問者に現在のページの位置を明確にし、必要な情報のページに移動しやすくするともに、相談や依頼などのお問い合わせにアクションしやすくすることも大切です。
やりたいことを上手く伝える自信がない!
聞いてみたいけど営業がしつこかったらどうしよう?
ファーストステップにお任せください。
じっくり相談でも、お任せスタイルでも、ご予算に無理のない範囲で最大限の成果を。
メールやSNSで気軽に質問、時間や場所に囚われないオンラインビデオ会議、貴社ご訪問で打ち合わせ…ファーストステップは柔軟に、あなたの「やりたい」にお応えします。
主な訪問エリア
名古屋市、あま市、津島市、大治町、蟹江町、清須市、稲沢市、弥富市、一宮市、北名古屋市、愛西市、尾張旭市、飛島村(その他の地域、都道府県もまずはご相談ください)
Contact
無料相談
Webサイト制作のご相談やご質問、ご不明点などございましたらこちらよりお問い合わせください。まずは、お気軽にお電話、ご相談・無料でお見積もりを作成いたします。

















































コメント